
Votre IP (2) : 216.73.216.181;
Bien utiliser son ordinateur
Initiation à l'informatique pour tous
Vous êtes ici : Les logiciels >
Choix du système :

Votre IP (2) : 216.73.216.181;
Le terme d'image utilisé dans cette page désigne aussi bien un dessin qu'une photo numérique. D'un point de vue informatique, il n'y a pas de différence entre ces deux sortes d'images.
Par contre, on doit distinguer deux types d'images : les images matricielles et les images vectorielles qui sont souvent manipulées par des logiciels différents.
Sommaire [masquer]
1.1.1. Définition
1.1.2. Taille d'une image
1.1.3. Compression d'une image
1.1.3.1. Compression sans perte
1.1.3.2. Compression avec perte
1.1.4. Principaux formats d'images matricielles
1.2.1. Définition
1.2.2. Taille / utilisation d'une image
1.2.3. Principaux formats d'images vectorielles
2.1. Traitement d'images matricielles
2.1.1. Logiciels simples
2.1.2. Logiciels évolués
2.2. Traitement d'images vectorielles
3.1. Opérations avec Paint (Windows uniquement)
3.1.1. Réduire la définition d'une image
3.1.2. Recadrer une image
3.1.3. Pivoter une image
3.1.4. Redresser une image
3.2. Opérations avec GIMP (toutes plateformes)
3.2.1. Présentation très succincte de GIMP
3.2.2. Réduire la définition d'une image
3.2.3. Recadrer une image
3.2.4. Pivoter une image
3.2.5. Redresser une image
 Les types d'images
Les types d'images
 Les images matricielles
Les images matricielles
 Définition
Définition
Image matricielle : grille de pixels
Une image matricielle est définie par un ensemble de points disposés sur une grille : chaque ligne de la grille est constituée d'un même nombre de points juxtaposés, formant les colonnes, les lignes étant disposées les unes sous les autres. Un point de l'image est défini par sa position dans l'image (numéro de ligne et de colonne dans la ligne) et sa couleur. Les points de l'image sont appelés des pixels (picture elements en anglais), pour éléments d'image.
Sur l'image ci-contre, le bord de l'œil du modèle (zone entourée de rouge) est agrandi pour montrer les pixels constituant l'image.
La couleur de chaque pixel est définie par une proportion des trois couleurs primaires en synthèse additive : le rouge, le vert et le bleu, que l'on désigne par RVB (pour rouge, vert, bleu), ou parfois par RGB en anglais (pour Red, Green, Blue). Dans certains formats d'image, les pixels sont définis par 4 paramètres : les trois couleurs RVB et un canal de transparence appelé canal alpha.
Une image matricielle est aussi appelée image bitmap (pour carte de points) ou image raster (pour trame).
 Taille d'une image
Taille d'une image
La taille d'une image est déterminée par le nombre de pixels qu'elle contient et le nombre de couleurs que peut afficher chaque pixel. Pour illustrer ces notions, supposons qu'une image contienne 3000 pixels sur chaque ligne et 2250 lignes (format 4/3), ce qui fait 6 750 000 pixels (soit plus de 6 millions de pixels) et que chaque pixel puisse afficher 256 niveaux de rouge, de vert et de bleu, soit une palette de 256 × 256 × 256 couleurs, ce qui fait 16 777 216 couleurs, soit plus de 16,7 millions de couleurs. Ces valeurs sont tout à fait courantes.
Si chaque couleur est codée sur un seul bit (la plus petite unité informatique), un octet (soit 8 bits) peut coder 28 = 256 couleurs. Les trois composantes de couleur tiennent donc sur 3 octets. La taille de cette image sera au minimum de 3 × 6 750 000 = 20 250 000 octets, soit environ 20 mégaoctets. À cette valeur il faut ajouter les octets d'entête de l'image qui définissent divers paramètres (type d'image, nombre de pixels par ligne, nombre de lignes...) et éventuellement d'autres données. Cette taille est très grande pour une seule image de définition courante actuelle.
Pour réduire la taille de l'image, des algorithmes de compression sont utilisés.
Note : la taille d'une image est aussi appelée poids de l'image et exprimée en octets, ou en ses multiples (kilooctets ou mégaoctets) et qui se rapporte à la taille du fichier contenant l'image.
 Compression d'une image
Compression d'une image
On distingue deux types de compression pour réduire la taille d'une image : la compression sans perte et la compression avec perte. Sans entrer dans les détails des algorithmes utilisés, voyons les caractéristiques des types de compression.
 Compression sans perte
Compression sans perte
L'idée de base est de noter les répétitions de couleur, au lieu de noter la couleur de chaque pixel indépendamment les uns des autres : si 10 pixels successifs ont la même couleur, il est plus compact de noter « pixels de 50 à 59 sont de couleur rose » au lieu de « pixel 50 est rose, pixel 51 est rose,... pixel 59 est rose ». C'est le codage dit des répétitions. D'autres codages sans perte existent, comme le codage entropique ou le codage à dictionnaire adaptable. Le fichier de l'image compressée sera d'autant plus réduit que l'image est simple, par exemple un dessin au trait ou avec des aplats de couleurs. Une photographie d'un paysage avec de nombreux détails n'est pas adaptée à la compression sans perte. Si l'ensemble des pixels d'une image ne recouvre pas la totalité de l'espace des couleurs, il est possible de créer une palette des couleurs utilisées et de coder la couleur de chaque pixel par un index se référent à cette palette. La taille du fichier en est réduite d'autant.
L'avantage de cette compression est qu'il est possible de retrouver l'image d'origine dans son intégralité. Cette compression est aussi utilisée pour stocker du texte ou tout document qui exige de retrouver sa forme d'origine.
 Compression avec perte
Compression avec perte
Ce type de compression utilise un défaut de l'œil humain qui ne distingue pas 2 pixels adjacents qui ont quasiment la même couleur. L'idée est alors de remplacer ces pixels légèrement différents par des pixels de même couleur et d'utiliser ensuite le codage des répétitions vu ci-dessus. Les algorithmes réels sont un peu plus compliqués que cela (voire beaucoup plus compliqués), mais c'est le principe de base.
Il est alors possible de compresser plus ou moins l'image en ajustant le paramètre de couleur « quasiment identique ». Au delà d'une certaine valeur, la qualité de l'image est dégradée et cela se perçoit (si les couleurs trop différentes sont considérées comme identiques).
L'avantage de cette compression est que l'on peut réduire fortement la taille du fichier d'image au prix d'une dégradation de l'image d'origine. L'inconvénient est qu'on ne peut jamais retrouver l'image d'origine dans son intégralité.
 Principaux formats d'images matricielles
Principaux formats d'images matricielles
Les principaux formats d'image matricielle sont brièvement décrits ici avec leurs caractéristiques principales :
| Format | Signification | Créateur | Description | Remarque |
|---|---|---|---|---|
| BMP | Windows Bitmap | Format ouvert créé par Microsoft et IBM en 1987 pour Windows 2.0. | C'est un format qui n'est en général pas compressé, bien qu'un algorithme de compression (codage RLE) existe. Chaque pixel peut être codé sur 1 bit (image en noir et blanc), 4 et 8 bits (en utilisant une palette de couleurs) et 24 bits (3 octets) sans palette. | Les fichiers sont de grande taille et ne sont pratiquement pas présents sur le Web. |
| GIF | Graphics Interchange Format | Format propriétaire créé par le groupe CompuServe en 1987. |
C'est un format utilisant l'algorithme de compression sans perte LZW. Il utilise une palette de 256 couleurs maximum à choisir parmi 16,7 millions de couleurs. Chaque pixel est codé sur 1 octet qui est l'index de la couleur dans la palette. Il permet de stocker plusieurs images dans le fichier et de les afficher successivement pour créer des animations. |
Le format GIF89a permet d'inclure une couleur transparente dans la palette (ce n'est pas un canal alpha). Depuis 2006, ce format est tombé dans le domaine public. |
| PNG | Portable Network Graphics | Développé en 1996 par le W3C pour remplacer le format GIF qui était propriétaire. | C'est un format compressé sans perte utilisant l'algorithme Deflate (LZ77 + codage Huffman). La transparence est gérée par l'utilisation du canal alpha qui est facultatif. Les couleurs peuvent être codées sur 1 bit (2 couleurs), 2, 4, 8 bits en niveau de gris ou en couleurs (avec utilisation d'une palette, comme pour le format GIF), 24, 32 ou 48 bits. | La compression sans perte donne souvent des fichiers plus petits que pour le format GIF. Il ne gère pas les images animées. |
| JPEG ou JPG | Joint Photographic Experts Group | La norme JPEG a été spécifiée en 1991 et complétée et adoptée en 1992 par le Joint Photographic Experts Group |
C'est un format compressé avec perte, très complexe qui utilise de nombreux paramètres. Le paramètre principal est le taux de compression à définir par l'utilisateur, appelé aussi paramètre de qualité. Sur une échelle de 0 à 100, la valeur de 85 est en général un bon compromis entre la taille du fichier compressé et la qualité résultante de l'image. Il ne gère pas la transparence, ni les images animées. | Une variante, le JPEG-LS est un format de compression sans perte. Le gain en taille des fichiers compressés est alors bien moindre qu'avec le format JPEG. |
| TIFF ou TIF | Tagged Image File Format | Initialement format propriétaire créé par Microsoft et Aldus au milieu des années 1980 et racheté par Adobe System. |
C'est un format de conteneur d'image qui permet d'inclure des images compressées ou non, avec ou sans pertes, avec différents codages des pixels (sur 1 à 64 bits). Il ne gère pas les images animées ni la transparence. Un fichier TIFF peut contenir plusieurs images. | Ce format a été porté dans le domaine public en 1992 mais reste un format propriétaire. |
| WebP | Web Picture | Le format WebP a été créé par Google en 2011 pour le web. | Destiné à remplacer les formats PNG et JPEG sur les sites web, il utilise l'algorithme VP8 utilisé pour coder les images clés des vidéos compressées avec ce codec. Il utilise la compression avec ou sans perte et gère la transparence (canal alpha) et l'animation (comme le GIF). Utilisé en compression avec perte, les deux paramètres principaux gèrent indépendamment le taux de compression de l'image et du canal alpha (transparence). | Ce format ouvert permet des gains de taille de fichiers de plus de 50% par rapport au PNG (sans perte) et de 30 à 60% par rapport au JPEG (avec perte) pour un rendu sans différence perceptible. |
Il existe d'autres formats d'image dont certains sont peu ou plus utilisés. D'autres formats sont liés à un logiciel : PSD (Photoshop d'Adobe), PSP (PaintShop Pro de Corel), XCF (GIMP - logiciel libre)...
 Les images vectorielles
Les images vectorielles
 Définition
Définition
Les images vectorielles utilisent des objets pour les représenter, contrairement aux images matricielles qui utilisent des pixels. Ces objets sont peu nombreux et ont des propriétés dépendant de l'objet. Sans être exhaustif, citons pour illustrer :
Chaque objet ainsi défini peut être placé devant ou derrière un autre (ou sur le même plan) et peut être plus ou moins transparent. Les objets ayant une surface peuvent être remplis par une couleur (ou vides) et la couleur peut être unie ou sous forme de dégradés de couleurs. Les objets peuvent être à tout moment déplacés.
 Taille / utilisation d'une image
Taille / utilisation d'une image

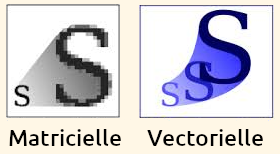
Comparaison des types d'images
Les fichiers d'images vectorielles sont en général de petite taille car ils ne contiennent que la description des objets et leurs attributs. Leur taille augmente avec la complexité de l'image et non pas avec leur définition (nombre de pixels d'une image matricielle).
Le gros avantage des images vectorielles est qu'elles peuvent être agrandies sans perte de qualité. L'illustration ci-contre montre l'image matricielle de la lettre S en tailles normale et agrandie à gauche et l'image vectorielle de la même lettre S en tailles normale et agrandie à droite.
Sur l'image matricielle agrandie, les pixels individuels sont visibles, alors que sur l'image vectorielle, l'agrandissement ne déforme pas la lettre.
Ces images sont utilisées pour des dessins, des graphiques, des logos, des affiches publicitaires qui doivent être agrandies pour être imprimées. Elles ne sont pas adaptées aux photographies.
 Principaux formats d'images vectorielles
Principaux formats d'images vectorielles
Il existe de nombreuses façons de coder les objets et leurs attributs dans un fichier, ce qui a entraîné l'existence de plusieurs formats d'images vectorielles. Le seul format standard est le SVG pour Scalable Vector Graphics, soit Graphiques vectoriels adaptables en français, qui a été normalisé par le W3C pour être utilisé sur le web. C'est un fichier texte XML lisible et modifiable par tout éditeur de texte.
Les autres formats courants sont des formats propriétaires :
 Les logiciels
Les logiciels
 Traitement d'images matricielles
Traitement d'images matricielles
On peut distinguer deux types de logiciels de traitement des images matricielles :
 Logiciels simples
Logiciels simples
Il existe de très nombreux logiciels simples de traitement d'images matricielles dont certains sont inclus dans les distributions, d'autres sont propriétaires et payants. Plusieurs logiciels libres et gratuits sont multi-plateforme.
D'utilisation simple, ils permettent d'effectuer des opérations de base sur les images : redimensionner, retourner, pivoter, incliner, inverser les couleurs. Il est possible d'effectuer ces opérations sur l'image entière ou seulement sur une partie sélectionnée de l'image. Vous pouvez créer une image de la dimension choisie, de l'effacer et de dessiner avec un certain nombre de couleurs.
La liste suivante, non exhaustive, donne quelques indications sur chaque logiciel.
Chaque distribution linux comprend au moins un logiciel simple de traitement d'images matricielles.
 Logiciels évolués
Logiciels évolués
Sous Windows, les logiciels évolués sont souvent des logiciels propriétaires et sont en général payants. Ces logiciels peuvent travailler sur plusieurs calques et gèrent la transparence dans leur format interne. Ils possèdent également quelques outils simples de dessin vectoriel.
Parmi les plus connus, on peut citer :
 Traitement d'images vectorielles
Traitement d'images vectorielles
Parmi les nombreux logiciels de traitement d'images vectorielles, citons les plus connus :
 Les opérations de base
Les opérations de base
Comme indiqué dès la page d'accueil, le but de ce site n'est pas d'apprendre à utiliser un logiciel particulier, mais de donner un aperçu des possibilités des différents logiciels.
Ici nous allons voir quelques opérations que tout le monde devrait savoir faire sur les images. L'utilisation pratique de ces opérations est l'envoi d'images « pas trop grosses » par votre messagerie à vos correspondants. En effet, la plupart du temps il ne sert à rien d'envoyer des images énormes que votre FAI ou votre fournisseur de messagerie Internet risque de refuser (ils limitent souvent la taille des courriels).
Nous allons utiliser deux logiciels : Paint, un logiciel simple, propriétaire, inclus avec les systèmes d'exploitation Windows et GIMP un logiciel libre, évolué et gratuit, multi-plateforme, que vous pouvez télécharger sur votre système d'exploitation Linux ou Windows.
 Opérations avec Paint (Windows uniquement)
Opérations avec Paint (Windows uniquement)
Le système d'exploitation utilisé pour ces exemples est Windows 10, mais il est facile de transposer ces opérations à Windows 7 et Windows 11.
 Réduire la définition d'une image
Réduire la définition d'une image
Il m'arrive de recevoir par courriel des images prises avec un appareil photo dernier cri ou un smartphone récent d'une taille de plusieurs mégaoctets que le sujet ne justifie pas.

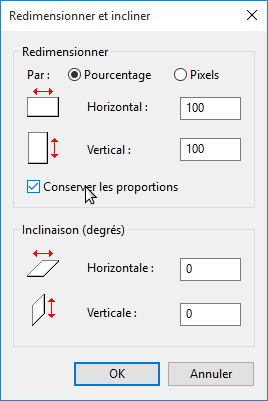
Fenêtre des réglages de taille d'image
Par exemple, une photo d'un arbre (comme sur l'illustration ci-contre) d'une définition de 5184 × 3888 pixels d'un « poids » de 6,8 Mo. Pour une telle photo à visualiser sur un écran d'ordinateur ou de smartphone, une division par 3 des 2 dimensions rend la photo plus légère et toujours aussi visible sur les écrans. Par cette opération, le poids de l'image sera divisée environ par 9, soit environ 730 ko, ce qui est plus raisonnable. L'illustration de gauche montre l'image d'origine chargée dans le logiciel Paint.
Pour charger l'image, faites un clic droit dessus, puis cliquez sur l'élément Modifier du menu contextuel, ou sur l'élément Ouvrir avec, puis sur l'élément Paint du sous menu. Si l'élément Paint n'apparaît pas, ouvrez le logiciel Paint et glissez l'image dessus.
Pour voir l'image en entier, réduisez l'échelle avec le potentiomètre dans la barre d'état du logiciel ( tout en bas de la fenêtre).
tout en bas de la fenêtre).
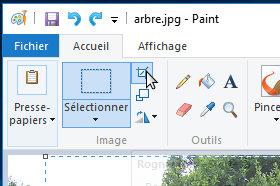
Cliquez ensuite sur l'icône Redimensionner et incliner du menu Accueil dans le ruban (zone entourée de rouge sur l'illustration).
Dans la fenêtre des réglages qui s'ouvre (voir l'illustration de droite), cochez la case Conserver les proportions pour ne pas déformer l'image. Puis dans la zone Redimensionner, si le bouton radio est sur Pourcentage, entrez la valeur 33 dans le champ Horizontal, puisque l'on veut diviser le nombre de pixels par 3 pour chaque dimension. Normalement le champ Vertical doit contenir la même valeur puisque la case de conservation des proportions est cochée. Si vous cliquez sur le bouton radio Pixels, entrez la valeur 1728 (qui correspond à la largeur 5184 ÷ 3) pour avoir une valeur plus précise car les valeurs en pourcentage doivent être des nombres entiers.
Cliquez ensuite sur le bouton OK pour valider ce réglage.
Enregistrez l'image modifiée, soit par le menu Fichier et l'élément Enregistrer qui va écraser l'image originale sans prévenir, soit par le menu Fichier et l'élément Enregistrer sous qui permet de choisir le format et un autre nom de fichier pour ne pas écraser le fichier d'origine.
 Recadrer une image
Recadrer une image
Souvent l'image a besoin d'être recadrée pour mettre en valeur un élément particulier ou pour la rendre plus esthétique. Dans la photo de l'exemple, seul l'arbre doit être conservé. Nous allons donc recadrer cette image qui a déjà été réduite à une dimension de 1711 × 1284 pixels.
Comme précédemment, chargez l'image dans Paint.

Rogner l'image à la partie sélectionnée
Cliquez sur Sélectionner du menu Accueil dans le ruban pour choisir l'outil Sélection rectangulaire (il est souvent sélectionné par défaut). Le pointeur de la souris représente alors une croix.
Sélectionnez la zone à conserver. Vous devrez peut-être vous y reprendre à plusieurs fois car la zone sélectionnée ne peut pas être modifiée.
Une fois la zone voulue sélectionnée, cliquez sur l'outil Rogner (voir l'illustration de droite). Si le résultat ne vous convient pas, vous pouvez toujours annuler cette opération par les flèches  situées au dessus du ruban ou par les touches Ctrl Z qui annule la dernière action.
situées au dessus du ruban ou par les touches Ctrl Z qui annule la dernière action.
Comme précédemment, enregistrez la nouvelle image en écrasant l'ancienne (élément Enregistrer du menu Fichier) ou sous un autre nom (Enregistrer sous du menu Fichier).
 Pivoter une image
Pivoter une image

Image d'origine

Image pivotée
Il arrive souvent qu'une photo ait été prise en mode portrait, en tournant l'appareil d'un quart de tour, pour mieux cadrer le sujet à photographier.
Lorsqu'on la regarde ensuite sur un écran d'ordinateur, ce que l'on voit correspond à l'illustration de gauche, et qui est plutôt désagréable.
Pour mieux la visualiser, il faut la pivoter d'un quart de tour, dans le sens des aiguilles d'une montre dans l'exemple ci-contre. On obtient alors le résultat montré à droite, ce qui est plus agréable à regarder.
La plupart des logiciels de visualisation de photos permettent de pivoter les images pour les visualiser, mais ne les modifient pas toujours. C'est à dire que si vous les envoyez par courriel, votre correspondant les verra sous leur forme originale (comme sur l'illustration de gauche).
Pour les pivoter définitivement, il faut les pivoter et les enregistrer sous leur forme pivotée.
Chargez l'image dans Paint, comme précédemment.
Dans la partie Accueil du ruban, cliquez sur le bouton Pivoter ou retourner (en bas de la zone encadrée de rouge sur l'illustration ci-contre).
Vous pouvez choisir entre plusieurs possibilités :
Remarque : si vous sélectionnez une partie de l'image, les actions précédentes ne s'appliqueront qu'à la partie de l'image sélectionnée.
 Redresser une image
Redresser une image
Cette possibilité n'existe pas avec ce logiciel.
 Opérations avec GIMP (toutes plateformes)
Opérations avec GIMP (toutes plateformes)
La version utilisée ici est GIMP 2.10. Il peut y avoir des différences avec d'autres versions de GIMP, mais il est assez facile de s'y retrouver entre les différentes versions.
Le système d'exploitation utilisé pour cet exemple est Ubuntu MATE version 20.04.
 Présentation très succincte de GIMP
Présentation très succincte de GIMP
Gimp est un logiciel complet comportant de très nombreux outils et fonctions. Les menus, nombreux, peuvent dérouter le débutant. Les fonctions sont regroupées par types dans les menus (image, calque, couleurs, outils, filtres...), ce qui permet de s'y retrouver assez rapidement.
GIMP, suivant les versions, se présente comme une fenêtre unique comportant des blocs d'outils de part et d'autre de la fenêtre principale où s'affiche l'image chargée dans le logiciel. Vous pouvez séparer les fenêtres d'outils de la fenêtre principale, pour rendre l'ensemble plus lisible et donner le maximum d'espace à l'image à traiter. Pour séparer les fenêtres, décochez la case devant l'élément Mode fenêtre unique du menu Fenêtres. C'est ce qui est fait ici, mais c'est une affaire de goût ou d'habitude.
Les fenêtres se présentent avec un fond foncé et des icônes monochromes, ce que je trouve assez désagréable. Pour changer cet aspect, cliquez sur l'élément Préférences du menu Édition qui ouvre la fenêtre des réglages de GIMP. Cliquez ensuite sur l'élément Thème dans la rubrique Interface, puis dans le panneau de droite, sélectionnez l'un des thèmes présentés. J'ai choisi le thème System qui me convient le mieux.
Pour changer l'aspect des icônes, cliquez sur l'élément Thème d'icône, toujours dans la rubrique Interface, puis dans le panneau de droite, sélectionnez Legacy pour avoir de jolies icônes en couleur et pas trop grandes.
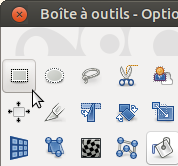
Vous pouvez aussi changer le regroupement des outils, modifier leur ordre dans la fenêtre Boîte à outils suivant vos préférences. Afin de voir l'ensemble des outils dans cette fenêtre, j'ai décoché la case Utiliser des groupes d'outils de l'élément Boîte à outils de la rubrique Interface.
N'oubliez pas d'enregistrer vos choix par le bouton Valider.
La puissance des logiciels évolués comme GIMP est de pouvoir travailler sur des calques. On peut imaginer les calques comme des couches superposées et transparentes sur lesquelles vous pouvez ajouter des images ou dessiner. Ces calques peuvent ensuite être rendus plus ou moins translucides et fusionnés avec les autres calques composant l'image finale. Mais ces possibilités sortent du cadre de ce site.
GIMP édite un manuel d'utilisation pour chaque version principale, en très grande partie traduit en français que vous pouvez consulter ici si son utilisation vous intéresse.
 Réduire la définition d'une image
Réduire la définition d'une image
Pour charger l'image, faites un clic droit dessus, puis cliquez sur l'élément Ouvrir avec du menu contextuel et choisissez le logiciel Éditeur d'image GIMP (sous Linux) ou GNU Image Manipulation Program (sous Windows). Vous pouvez aussi la glisser dans la fenêtre du logiciel après l'avoir lancé ou par l'élément Ouvrir du menu Fichier de GIMP.
Une fois l'image chargée, cliquez sur l'élément Échelle et taille de l'image... dans le menu Image (voir l'illustration de gauche). Dans la fenêtre qui apparaît (voir l'illustration de droite), vous avez différents réglages possibles :
Le symbole  (lien) indique que les deux dimensions sont liées : si vous changez l'une des dimensions, l'autre sera automatiquement calculée pour conserver les proportions de l'image. Un clic sur le lien le brise et les dimensions de l'image peuvent être changées indépendamment l'une de l'autre.
(lien) indique que les deux dimensions sont liées : si vous changez l'une des dimensions, l'autre sera automatiquement calculée pour conserver les proportions de l'image. Un clic sur le lien le brise et les dimensions de l'image peuvent être changées indépendamment l'une de l'autre.
Dans notre exemple, nous voulons réduire d'un tiers les dimensions de l'image. Choisissons l'unité percent, puis entrons la valeur 33,33 dans le champ Largeur. Validez par un clic sur le bouton Mise à l'échelle. L'image est recalculée et ses dimensions sont maintenant de 1728 × 1296 pixels. Vous pouvez changer l'échelle de l'image pour sa visualisation dans la fenêtre de GIMP par le bouton d'échelle  en bas de la fenêtre.
en bas de la fenêtre.
Enregistrez l'image modifiée, par le menu Fichier et l'élément Écraser {nom du fichier} qui va remplacer l'image d'origine ou Exporter sous... qui ouvre une fenêtre pour donner un autre nom au fichier modifié, choisir l'emplacement d'enregistrement et le format du fichier parmi l'ensemble des formats supportés par le logiciel. Dans les deux cas, une fenêtre de réglage de la qualité de l'image a enregistrer propose les différentes possibilités. Pour une image au format .jpg (format des photos par défaut), le principal paramètre est la qualité. Il est calculé automatiquement en fonction des détails de l'image d'origine, mais vous pouvez le modifier et, par exemple, descendre sa qualité jusqu'à 80 ou 85 % sans dégradation visible à l'écran.
Note : les éléments Enregistrer et Enregistrer sous... du menu Fichier enregistrent l'image au format interne .xcf de GIMP.
 Recadrer une image
Recadrer une image

Outil de sélection rectangulaire

Les pointeurs de sélection
Comme précédemment, chargez l'image dans GIMP, puis choisissez l'outil de sélection rectangulaire, dans la fenêtre Boîte à outils, comme sur l'illustration de droite. Vous pouvez aussi sélectionner cet outil par le menu Outils, puis Outils de sélection et Sélection rectangulaire du sous menu.
Avec cet outil, sélectionnez une zone dans l'image, comme sur l'illustration de gauche (rectangle en pointillés). Vous pouvez modifier cette zone en plaçant le pointeur de la souris proche de l'un des bords de la sélection. Le pointeur change alors de forme : il passe de la forme présentée en haut de la figure ci-dessous à droite à celle du bas de cette même figure. En déplaçant la souris avec le bouton gauche enfoncé, vous pouvez déplacer le bord considéré.
Une fois la zone sélectionnée à la taille voulue, vous pouvez effectuer plusieurs opérations sur cette sélection : ces opérations sont regroupées dans les menus Édition et Sélection.
Dans cet exemple, nous voulons garder la partie sélectionnée et supprimer le reste de la photo.
Nous allons donc (première méthode) :
Enregistrez l'image modifiée, comme précédemment, soit par l'élément Écraser, soit par l'élément Exporter sous... du menu Fichier.
Une seconde méthode consiste à créer une autre image à partir de la sélection :
Une nouvelle fenêtre s'ouvre avec la nouvelle image que vous devrez enregistrer, comme ci-dessus.
 Pivoter une image
Pivoter une image

À gauche, image d'origine à pivoter
et à droite, l'image pivotée
Comme expliqué plus haut, il est parfois nécessaire de pivoter une image pour faciliter sa visualisation sur un écran. Sur l'exemple ci-contre à droite, l'image d'origine (à gauche) est à pivoter d'un quart de tour dans le sens des aiguilles d'une montre pour être plus facilement visualisable sur un écran, comme le montre la partie droite de l'illustration.
Comme précédemment, chargez l'image dans GIMP, puis cliquez sur l'élément Transformer du menu Image. Dans le sous menu, vous pouvez choisir entre plusieurs possibilités :
 Redresser une image
Redresser une image
Pour obtenir un effet artistique, ou au contraire, pour améliorer une photo involontairement penchée à la prise de vue, vous pouvez être amené à la redresser, c'est à dire à la pivoter d'un angle particulier différent d'un multiple de 90°. C'est cette opération que l'on appelle « redresser une image ».
L'illustration ci-contre montre la photo d'une tête de pylône : sur la partie gauche, l'image d'origine où le pylône est un peu penché vers la droite ; la partie droite montre l'image redressée et recadrée et la partie du milieu montre l'image pivotée de 4° pour que le fût du pylône soit vertical.
Pour redresser une image avec GIMP, suivez les différentes opérations décrites ci-dessous.

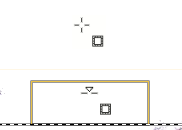
Outil rotation de GIMP
Chargez l'image à redresser dans GIMP et sélectionnez l'outil l'outil de rotation :
Cliquez ensuite dans l'image. Une fenêtre de réglage se superpose à l'image et une mire est positionnée au centre de l'image.
Cette mire représente le centre de rotation autour duquel l'image va tourner. Vous pouvez déplacer ce centre avec la souris ou avec les champs Centre X et Centre Y pour une plus grande précision. Vous pouvez également sélectionner une des positions particulières (angle, milieu d'un côté ou centre de l'image) par un clic sur l'un des éléments à droite des coordonnées du centre. Comme pour de nombreuses autres fonctions, vous pouvez choisir l'unité d'affichage des coordonnées : pixels (px par défaut), pourcentages (%), pouces (in), millimètres (mm)...
Dans notre exemple, le centre de rotation peut être conservé au centre de l'image, ce qui réduira les zones à éliminer sur l'image finale.
Pour définir l'angle de rotation, utilisez le potentiomètre ou le champ Angle pour une meilleure précision. Dans notre exemple, un angle de -4° donne le meilleur résultat. Une valeur négative correspond à une rotation dans le sens anti-horaire. La rotation est affichée directement sur l'image, mais il faut valider votre choix final par le bouton Rotation pour que l'image soit effectivement tournée.
Elle occupe alors une surface rectangulaire plus grande que l'image d'origine du fait de sa rotation. Pour la rendre visible en totalité, cliquez sur l'élément Ajuster le canevas aux calques du menu Image. Vous pouvez alors enregistrer cette image si l'effet désiré est de présenter une image inclinée. Dans notre exemple, ce n'est pas l'effet souhaité. Il nous reste à retailler l'image pour lui rendre son aspect rectangulaire vertical d'origine.
Sélectionnez l'outil de sélection rectangulaire vu plus haut, puis sélectionnez la zone rectangulaire la plus grande possible sans déborder sur les zones sans image. Procédez ensuite comme expliqué au paragraphe Recadrer une image.
N'oubliez pas d'enregistrer l'image définitive.